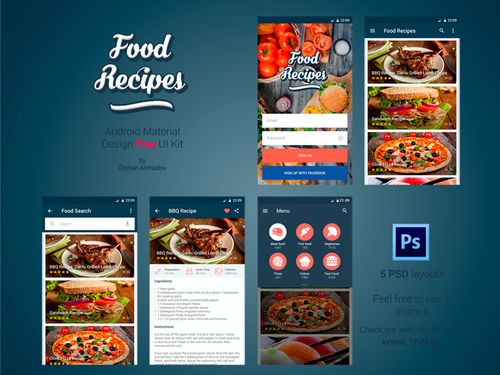
美食ui界面设计图片
美食类的UI设计需要突出食物的诱人魅力,同时提供清晰简洁的用户体验。以下是美食类UI设计手绘的一些建议和注意事项:

1. 设计主题
美食类UI设计的主题应该紧扣美食元素,可以选择鲜明的食物颜色作为主色调,如鲜红的草莓、清新的绿叶等。考虑到不同文化对美食的理解和喜好,也可以根据目标用户群体的喜好来选择设计主题,比如西式甜点、亚洲美食等。
2. 手绘元素
手绘元素能够为UI设计注入更多温暖和个性化的氛围。可以使用手绘食材、餐具、厨房场景等元素来丰富页面内容,使用户有身临其境的感觉。
3. 营造美食氛围
通过背景纹理、插画等手绘元素营造美食氛围,比如在页面背景呈现出美食摊位、餐厅环境等场景,搭配相应的配色,能让用户更好地感受到美食的诱人魅力。
4. 清晰的信息展示
在美食类UI设计中,清晰地展示食物名称、价格、简要介绍等信息是非常重要的。可以利用手绘元素将这些信息与食物图片融合,使得信息展示更加生动有趣。
5. 用户交互
在设计美食类UI时,要考虑用户的操作习惯和交互体验。通过手绘按钮、交互动画等形式,增强用户的操作体验,提升用户使用的愉悦感。
6. 响应式设计
考虑不同设备上的展示效果,确保UI设计在不同屏幕尺寸上都能够良好展现,保持良好的响应式设计。
7. 可访问性
在手绘UI设计中,要注意文字的可读性和对比度,确保用户能够轻松阅读页面上的内容。也要考虑到一些特殊用户群体的需求,比如色盲用户等。
8. 客户画像分析
通过对目标用户群体的画像分析,了解用户的喜好、需求,从而更好地进行UI设计。比如针对不同年龄段的用户选择不同的手绘风格,针对不同文化背景的用户选择相应的食物元素等。
美食类UI设计手绘应注重营造美食氛围,突出食物的诱人魅力,同时满足用户在信息获取、操作体验等方面的需求,从而为用户带来愉悦的视觉和使用体验。
免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052